前端技术

用CSS实现手电筒光照效果
又发现了好玩的了,使用CSS可以实现手电筒效果,独乐乐不如众乐乐,赶紧分享给大家玩!这是一个使用CSS和JS实现的手电筒光照效果网页。当鼠标移动时,光照会跟随移动,创造出动态的光照体验。
橙子2025-06-09前端技术
HTML+CSS+JavaScript 做一个台式小风扇,除了没有风,什么都好!

最近天气越来越热了,看好多群里都安装了便携小风扇;想着吹别人家的风扇,不如吹自己的。于是马上加班搞了一个;分享出来,大家快去试试风力。
橙子2025-05-30前端技术
分享一个好看的404单页HTML源码
在网页设计中,404页面是一个非常重要的页面,当用户访问网站上不存在的页面时,会显示404页面。一个有创意和吸引力的404页面可以提升用户体验,增加网站的吸引力和趣味性。
橙子2025-03-10前端技术
logo扫光动态css代码分享,纯CSS实现任意元素光影滑过动画
在日常开发中,为了强调凸显某些文本或者元素,会加一些扫光动效,起到吸引眼球的效果,这些是如何实现的呢?一起看看吧。纯CSS实现图片扫光效果,效果如下:实现代码:/*扫光开始*/ .logo {position:relative;float:left;margin-right:10px;padding:5px 0;overflow: hidden;}/**logo可以是任意元素**/ .logo:before { content: ""; position: absolute; width: 1000px; height: 50px; /**光标的宽度,可根据实际
橙子2025-03-03前端技术
让网页“浪“起来,网页底部好看的波浪代码

随着前端技术的不断发展与进步,界面交互的样式要求和美感也越来越高,很多网页的交互都加上了css3动画,这里作者给大家分享一个前端开发必掌握的一个CSS3波浪效果,赶紧学起来吧
橙子2025-03-02前端技术
纯CSS3实现的漂浮生日气球特效代码
【纯CSS3实现的漂浮生日气球特效代码】是一个利用现代CSS技术创造的独特视觉效果,旨在为庆祝生日或其他特殊场合增添喜庆气氛。
橙子2024-10-12前端技术
css3里面怎么引用外部字体包,不再是单调的微软雅黑和宋体
在网站页面中有时我们需要有一个好看的字体,毕竟好看的字体会让整个页面看起来更加美观也更吸引用户,下面给大家来介绍一下css外部字体引入的方法。一、需求分析之前在写网页的过程中,遇到很多字的问题。比如ui设计师给了很好看的设计稿,但是因为担心浏览网页的人本地没有这些字体,于是每次都使用单调的微软雅黑或者宋体来代替。因为字体不一样,结果出来的效果
橙子2024-10-07前端技术
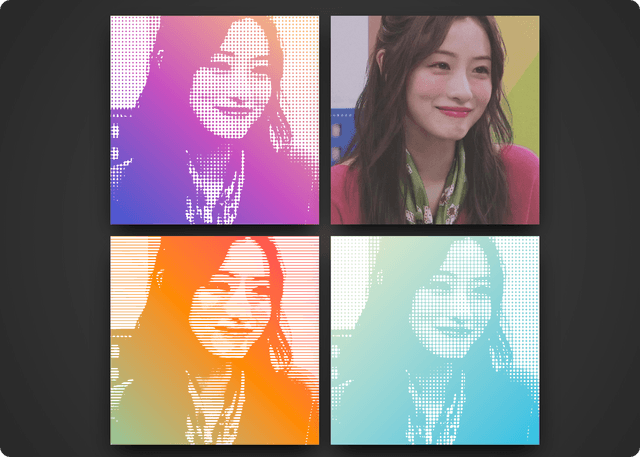
使用纯CSS实现了多个滤镜效果展示
使用纯CSS实现了多个滤镜效果展示,包括半色调、径向、木刻和网格滤镜,适用于前端开发中图像处理和视觉效果的学习和应用。
橙子2024-09-30前端技术
用纯CSS实现的胖丁气球动画
本页面展示了一个用纯CSS实现的胖丁气球动画,适合前端开发者学习和参考,展示了如何使用CSS制作复杂的动画效果,提升网页互动体验。
橙子2024-09-30前端技术
用Jquery做一个网页阅读百分比指示器
用Jquery做了一个网页阅读百分比指示器,让用户看到页面中阅读了多少内容,相应的就滚动了多远。一般用在网站页面的上沿,显示一条阅读棒。部分用户在你的网页中只停留几秒钟,当用户向下滚动查看内容时,阅读进度条增加了一些用户界面增强功能,有一种暗示用户读完文章的意思。一部分用户会 follow 进度条直到读完全文,就实现了我们的目的,尽可能留存用户,延长用户停
橙子2024-09-21前端技术
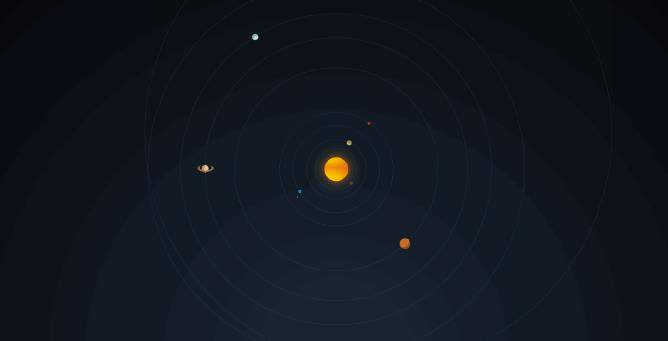
好玩的太阳系动画运行演示 html源码
这是一个可以运行演示太阳系的html文件。它使用HTML5、CSS3,使用WebGL技术来渲染3D场景与动画。该演示中按真实比例,再现出太阳系多个星球和行星在宇宙中运行的运动轨迹,并呈现运动过程中轨道变化的特性。此外,太阳及各行星的实拍照片将有助于观众更加容易理解太阳系的结构及运行机制。
橙子2024-09-20前端技术
鼠标移动粒子光标动画特效
在网页设计和开发中,视觉效果的创新与用户体验的提升是至关重要的。"鼠标移动粒子光标动画特效"是一种能够显著提升网站互动性和趣味性的技术。这种特效使得鼠标光标在移动时,会跟随一系列粒子或者图形,形成一个动态的“小尾巴”,增加了用户的沉浸感。在本页面中,用户将体验到通过鼠标交互生成的粒子特效。这种前端效果使用了自定义元素和Canvas API,展现出动态的视
橙子2024-09-19前端技术
使用JavaScript实现网页的白天黑夜模式

随着用户体验的提升,越来越多的网站开始提供白天和黑夜模式来满足用户的不同需求。白天模式通常是浅色系,适合白天浏览;黑夜模式则是深色系,适合晚上浏览,能够减轻眼睛疲劳。
橙子2024-09-08前端技术
简单一行代码,为网站开启深色模式支持
某些时候我们需要将网站灰度或者黑色,以适应某些特殊的场景或者实现夜间阅读的需要,即进入夜晚/黄昏模式。这样看上去网站比较暗,亮度降低,对视力也会有一定程度上的保护。
橙子2024-05-08前端技术
JS后退、前进、返回上一页和刷新代码
本文给大家分享的是JS后退、前进、返回上一页并刷新的代码,非常实用值得收藏,下面就直接上代码吧。JS后退代码:window.history.go(-1) 可简写为: history.go(-1)window.history.back() 可简写为: history.back()JS前进代码:window.history.go(1) 可简写为: history.go(1)window.history.forward() 可简写为: history.forward()JS返回上一页并刷新代码:self.location=window.document.referrer 可简写为:
橙子2024-04-30前端技术